The biggest problem with most advice on “image SEO” is it focuses too much on what images you should take and how you should take them. Often that advice rests on an assumption that you’re in a photogenic line of work, where it’s both easy and wise to take photos of what you offer and where you offer it. But what if your services appear only as brain waves in your head, your products are tough on the eyes, or your place of business looks like Sanford & Son’s? Even if your photos don’t have the good looks, somehow you still need to give them legs.
Another problem is much of the advice is perfectionistic and fussy. It’s too focused on technical steps that most people can’t or won’t bother with, that your competitors seem not to bother with, and that Google is unlikely to reward much or at all. (I call it SEOCD.) What’s really important, and what’s only mildly or possibly helpful?
Yet another problem is most of the photo-SEO advice isn’t focused on local search visibility, and so it tends not to spell out exactly how photos are supposed to help your local rankings.
To that last point, let me lay out exactly how working your photos can help your local SEO:
- You further optimize specific pages on your site, and those pages in turn can pull your Google Business Profile page into the 3-pack.
- You further optimize pages that can rank in the organic results.
- You may get photos to show up in Google Images for search terms you care about.
Those are the goals. To those ends, this post is meant to be a filthy-fast guide to what to do with any photo that you want to help your local visibility.
Here are 19 moves you can consider putting to work for any given photo. In my experience, the first 6 are very important, and the last 13 are good to do when you can.
Most-important local SEO steps for your photos:
1. Name the image file relevantly. Go for the jugular. As in: miami-ultrasonic-rhinoplasty-patient-before-and-after.jpg, cleveland-crawl-space-encapsulation-example.png, ford-f150-interior-detailing-upholstery-cleaned.png, etc.
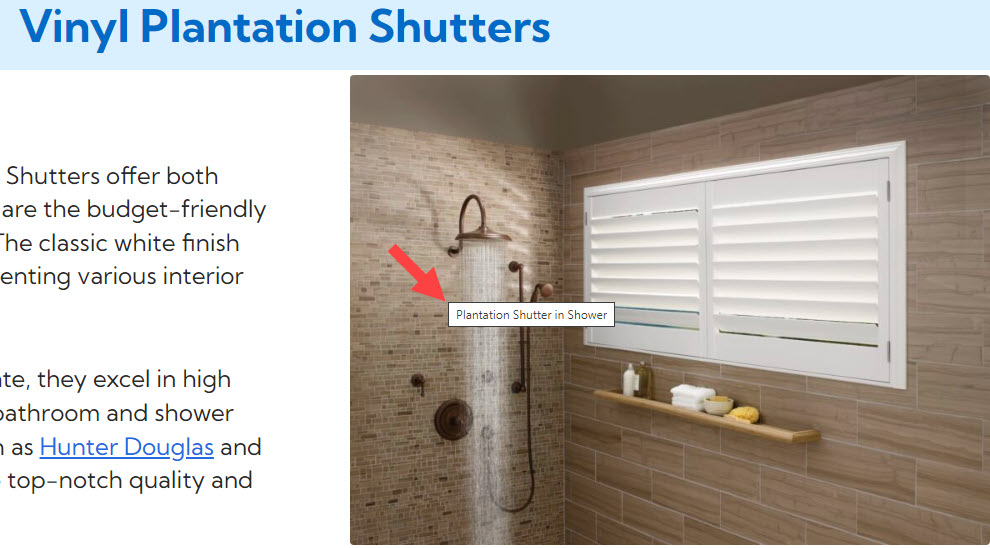
2. Specify an alt attribute that’s dead-on relevant and descriptive. It should be basically the same as the filename (without the dashes, of course). If the filename isn’t relevant and is just “IMG007.jpg” gobbledygook, and if you can’t feasibly change it, make the alt attribute relevant and descriptive anyway (e.g. “Ford F-150 Interior Detailing – Upholstery Cleaned.”
3. Specify a relevant title attribute. (This is not the same as the alt attribute, nor is it the same thing as the title tag.) This should match the filename and alt, roughly.
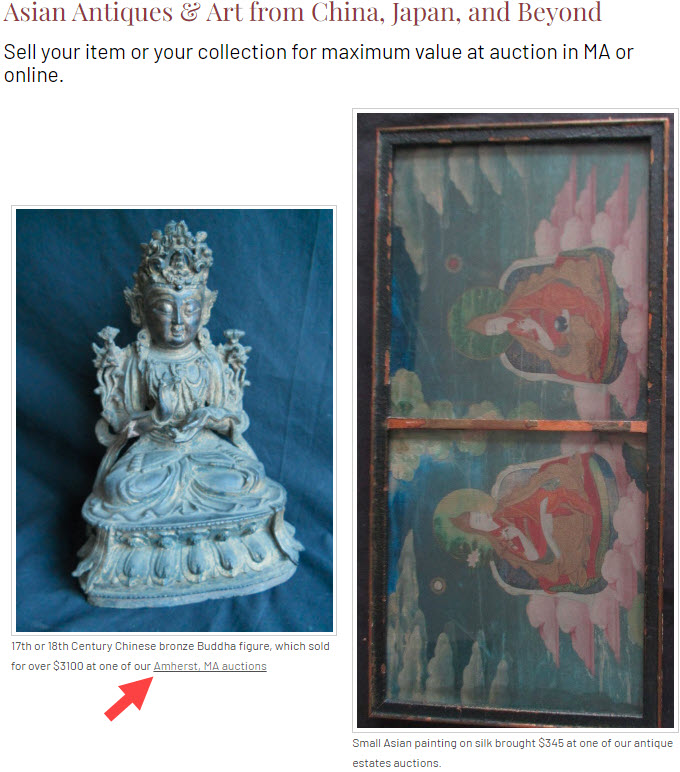
4. In the filename, ALT, title, or caption (or some combination of them) include keywords beyond the name of the service or product or city, if possible. Like “buy” or “order online” or “mobile” or “example” or “before and after.” Or the price, or the year the photo was taken. You get the idea. Some modifiers can help you pick up easy rankings.
5. Make sure the photo isn’t giant. I like to keep photos in the range of 600px – 1000px wide, in general. People on your site want help, and you want them to pay you for something. They’re not there for an IMAX experience.
6. Add the photo to multiple pages of your site, preferably on some pages that already see action. Especially the homepage, “service” pages, and “city” pages.
Bonus photo SOPs (do these whenever possible and appropriate):
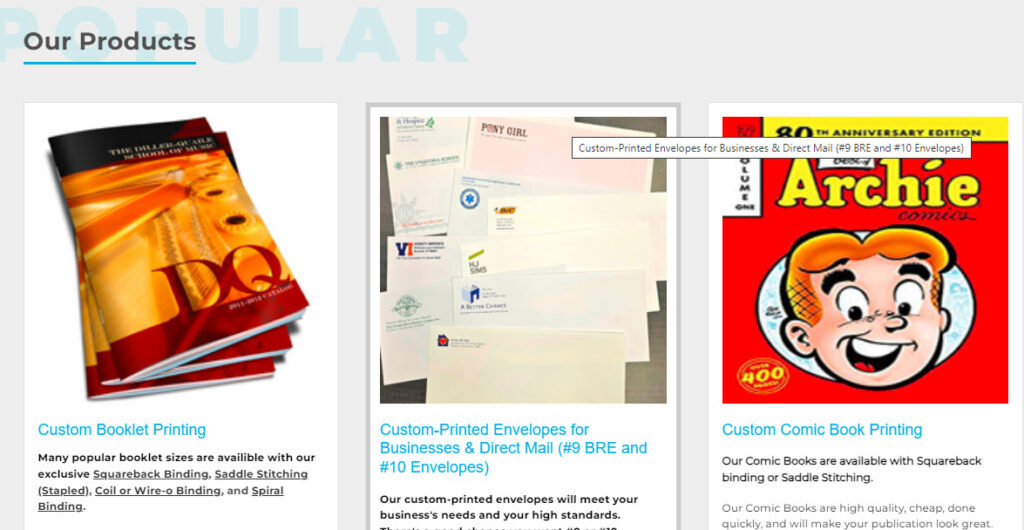
7. Caption the photo. The caption should reflect the filename, alt attribute, and title attribute, more or less.
8. Hyperlink the photo to the page most relevant to what’s in the photo. Preferably a “service,” “product,” or “city” page. In other words, make the photo clickable, and make it take people somewhere they ought to see.
9. Hyperlink the caption, too, or part of it. You’ll probably link the caption to the same page the photo itself links to, but it’s fine to mix it up.
10. Try to give every page at least one photo that you’ve optimized (as much as you can). It’s fine to reuse the same photo occasionally. Sometimes it’s OK to regurgitate.
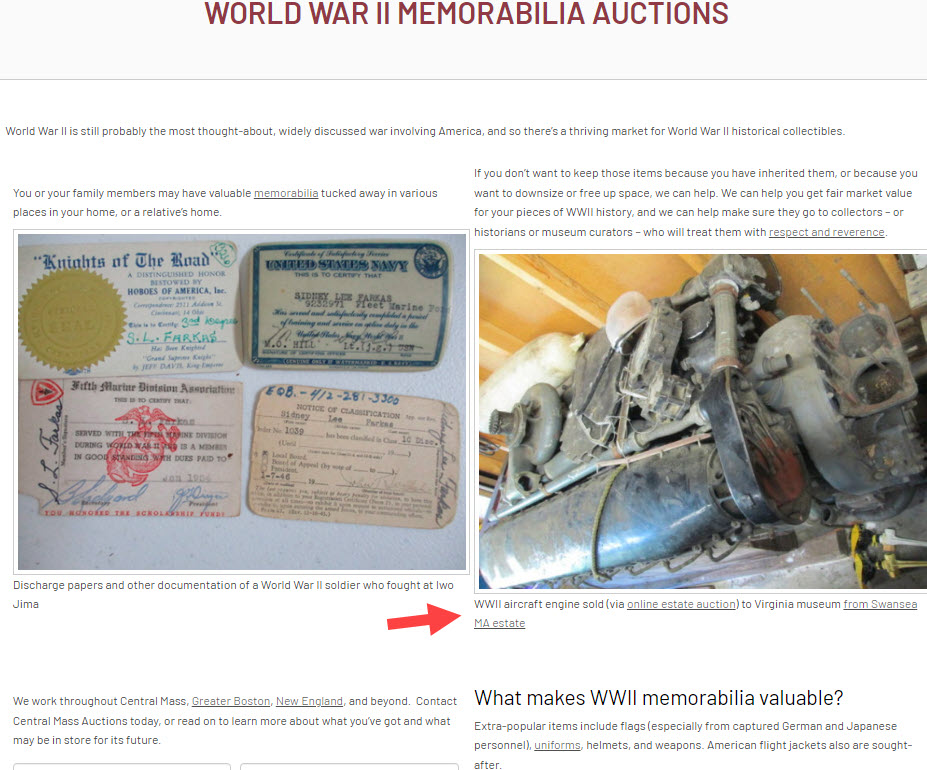
12. On any “gallery” or “portfolio” or “our work” -type page, add at least a little of written-word content to the surrounding page. In other words, don’t just upload a bunch of photos. Rather, also include some text that describes what’s in the photo, what happened before or after the photo was taken, where it happened, etc.
You want the page to rank, with or without the help of the photo. Also, if and when the page does rank, you want the photo to show up in the organic SERPs, off to the right.
13. Avoid unnecessary technology: plugins (e.g. Envira), sliders, lightboxes, etc. Just put the photo on the page. It’s fine to have fancy galleries, too. Just don’t put all of your imagery in that bag.
14. Upload the photo to your Google Business Profile page. Won’t help your organic visibility one pinch, but may help you a tiny bit on the map.
15. Upload the photo to citation sources that allow photos. Especially Yelp and Facebook and any other barnacle sites.
16. Make sure your robots.txt file doesn’t disallow /wp-content or whatever subdirectory you keep your images in (if you self-host them, rather than use a CDN).
17. If possible, get any EXIF data to work in your favor by taking the photo yourself or by having a sidekick do it. That’s all you need to do for the location info (i.e. “geotagging”) to be baked into the photo, typically. Sure, it’s a waste of time in the context of uploading photos to your GBP page (arguably also a waste of time, past a certain point). But on your site it might help you a whisker.
18. Check Search Console occasionally for spikes in visibility due to any of your images getting visibility in the search results. This is one sign you’ve probably stuck the landing.
Beyond those, there are some steps that even I don’t bother with. Those include creating an image sitemap, marking up photos with Schema, and compressing the images. Do they help? Maybe. If you can do them easily, more power to you.
What other strategy moves are worth considering? I suggest reading this post by the great Chris Silver Smith. (It’s from 2007, and helped me when I was a FNG, and the advice is just as relevant today.)
Anyone can have a well-optimized site, and many people do. It sure does help. Even if you’ve put Herculean effort into your written-word content, it’s not hard for someone else to rip you off and enjoy many of the benefits. But a strong photography game is much harder to rip off. It helps you rank in areas and in ways some competitors won’t or can’t, and it makes your site more informative, funner, easier on the eyes, easier to navigate, and more persuasive. Taking or creating or scrounging the photos is the hard part. Once you’ve done that, optimizing the bejeebers out of them is only a little extra effort, and you’ll find it’s worth the effort.
—
How do those suggestions square with your experiences?
Any other photo-optimization SOPs?
Care to show me and fellow readers your photography game, or a competitor’s?
Leave a comment!






Phil – This is great. Love the list. And thanks for the Ace Venture video. A gem I didn’t know that my day needed.
Thanks, Alex. Ace always comes through 🙂
You’re the man, Phil. I really appreciate you writing this! This is exactly what I’ve been hoping you’d write.
Lol @ SEOCD
I’m excited to share this with my team. Thank you!
No, you da man, Jake!
Phil, your SEO / Website suggestions are always welcome. Some of these “upgrades” take some serious effort and I can’t always find the time to implement them. That’s one of the reasons why we are lucky to have you on our team. Certainly engaging your services is money well spent.
Thanks, Joe. It’s great to work with you.
One nice thing about the photography mission is people can nibble on it. It’s a lot of effort, as you say, but can be spread out.
Another outstanding piece of content, well done Phil! As always, your advice is highly actionable and I see myself coming away with a ‘to-do’ list 🙂
When including images in blog content, I always include one ‘main image’ which is at least 1200px wide so it has a chance to appear in Google Discover – not sure if this is still relevant nowadays but I’ve still got it as part of my SOP: https://developers.google.com/search/docs/appearance/google-discover
Cheers, Greg!
That’s a solid SOP, and good reason to include some girthier photos.
Nice one, for those that visit our website to see what we do… this is a great photo optimisation action list. We’ve been doing many these things for a few years. We get over 500 image clicks a month on average.
Not a lot of image linking though. I read that google uses the alt tag as an anchor text so that might help a little more.
One thing we’ve done a little of is adding text overlay on the photo. No idea if that has helped with adding relevancy.
Another idea is to upload the photo to google Vision AI for bot image insights, if you’re stuck for descriptions to use. Or sometimes we aren’t sure if the image is closely related enough to the page topic so it is a good double check measure if photos are a critical part page of the story.
Great list Phil.
Thanks, Orlando.
Internal links in general are very helpful. Also, some people just click photos reflexively.
The Google Vision AI idea is a new one, for me. I’d be interested to hear more, and maybe to see a couple of examples where a bot cracked the coconut easily.
Another solid post, Phil! Good ideas and easy to implement. The only thing I might disagree with is not compressing photos. Images are often one of the heaviest items that affect site speed. I always compress images, and it’s pretty easy.
Thanks, Tony. That SOP makes a lot of sense, so I’m with you. If it’s easy for people to compress images, then I can’t think of a reason not to. But if people avoid big, high-res images in the first place (as per suggestion #5), then there’s not as much to compress.
Not only is the SEO helpful, the sense of humor is much appreciated. Who said we can’t smile while we optimize?
I like the cut of your jib!
These points are all very applicable Phil 🙂
*and you’re spot on about removing dashes-from-between-words in alt image tags – it does make a difference in my experience 🙂
I appreciate the instrument check, Andy 🙂